Qu’est ce que le format WebP ?
 WebP est un format d’image moderne inventé par Google qui permet de fournir au site internet des images avec ou sans perte de qualité en ayant un poids de fichier réduit.
WebP est un format d’image moderne inventé par Google qui permet de fournir au site internet des images avec ou sans perte de qualité en ayant un poids de fichier réduit.
Pour rappel chaque format de fichier a ses avantages et inconvénients et doivent être utilisés dans des cas précis. Le format JPG est utilisé pour les photos car c’est un format d’image sans perte et avec perte (c’est à dire que l’on peut compresser – ou non – une image en conservant – ou non – sa qualité originale). Le JPG ne comporte cependant pas la transparence, ni la possibilité d’avoir des animations. Il faudra utiliser le format PNG pour ces contraintes, ou le GIF si l’image n’est pas composée de trop couleurs (le GIF étant indexé sur 256 couleurs maximum).
Le WebP combine quasiment tous les avantages des formats d’images web en ayant en plus le grand avantage d’avoir un poids nettement réduit.
Les images WebP étant en moyenne 26% moins lourde que le PNG et jusqu’à 35% plus légères que le JPG !
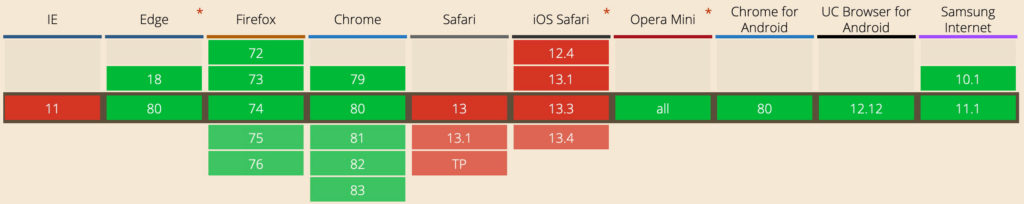
La compatibilité de WebP sur les différents navigateurs
Étant un format d’image relativement récent. Les navigateurs web ne sont pas encore tous compatibles avec les images WebP. Internet Explorer (RIP) n’est pas compatible, il en va de même pour Safari (Desktop et Mobile).

Et c’est là toute la complexité de la mise en place des images WebP sur un site internet : il va falloir fournir aux navigateurs compatibles des images WebP et faire charger aux mauvais élèves des images JPG, PNG ou GIF.
Deux choix sont possibles pour effectuer cela :
Balise <picture>
L’élément <picture> est une balise HTML5 qui permet de définir plusieurs sources pour une image donnée. Nous pouvons donc déclarer une image de la manière suivante :
<picture> <source srcset="image.jpg" type="image/jpeg"> <source srcset="image.webp" type="image/webp"> <img src="image.jpg"> </picture>
C’est le navigateur qui tranchera pour choisir quelle image il chargera, en fonction de plusieurs critères (compatibilité / appareil utilisé…). Si aucune des images ne peut-être chargée, il prendra par défaut l’image placée dans la balise <img>.
L’inconvénient principal de cette méthode est qu’il ne sera pas possible de le mettre en place sur les images placées en background.
Balise <img>
<img src="monimage.jpg" />
Nous pouvons utiliser la balise <img> en lui spécifiant une seule source de fichier d’image. Il faudra mettre en place une règle de réécriture d’URL afin de servir l’image WebP ou JPG en fonction du navigateur de l’internaute. C’est ce qu’on appelle le “Varied Response” ou “Réponse variée” car le serveur retournera une image différente selon la compatibilité WebP.
Comment mettre en place WebP sur WordPress ?
Méthode 1 – CDN avec la conversion WebP à la volée
C’est la solution la plus simple à mettre en place et cela vous permettra de bénéficier de tous les avantages liés aux CDN si vous n’en avez pas encore. Les CDN (Content Delivery Network) permettent d’héberger vos contenus statiques sur un serveur distant. Vous économisez des ressources sur votre propre serveur et les contenus hébergés seront fournis très rapidement. Votre site internet gagnera considérablement en rapidité d’affichage.
La plupart des CDN proposent la conversion à la volée :
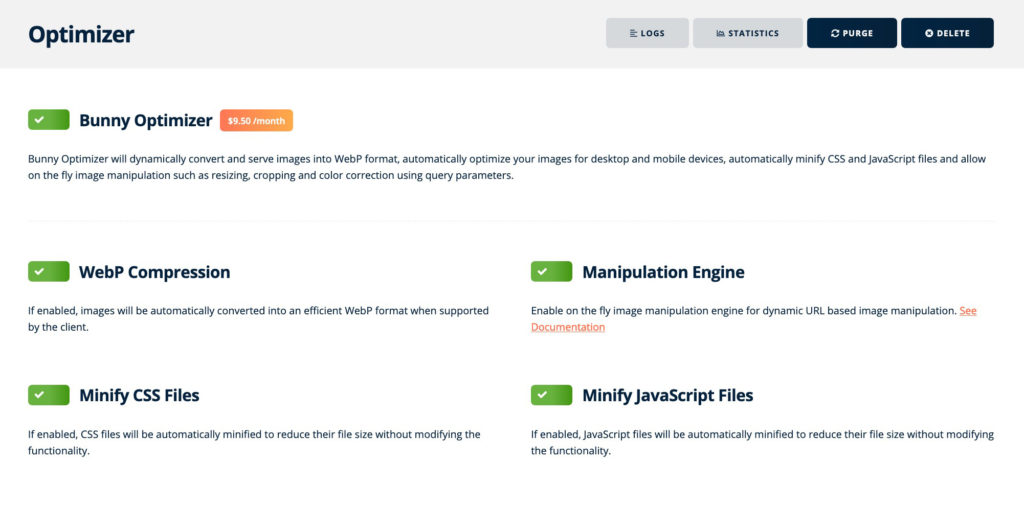
BunnyCDN (Méthode recommandée)
BunnyCDN propose la fonctionnalité “Optimizer” qui vous permet d’effectuer différentes optimisations sur votre site internet : minification des fichiers CSS et JS et compression WebP à la volée.
Il vous faudra débourser un peu moins de 10$ / mois pour avoir accès à cette fonctionnalité mais cela vaut vraiment le coup si vous voulez optimiser les performances de votre site internet.

CDN CloudFlare
CloudFlare est un autre CDN qui comporte une offre gratuite (limitée) . Le CDN est très performant. Il est classé dans les meilleurs CDN sur le marché.
Beaucoup d’options sont disponibles dans la version gratuite mais il vous faudra mettre la main à la poche (aux alentours de 20$ / mois par domaine) pour utiliser la fonction Polish permettant de convertir vos fichiers images en WebP à la volée.

Méthode 2 – Plugin WebP Express
Le module WordPress WebP Express créé par Bjørn Rosell est la méthode la plus simple pour mettre en place les images WebP sur votre site WordPress.
Il vous suffira d’installer et d’activer le plugin pour délivrer les images en WebP. Une fois installé, accédez à la configuration du plugin dans Réglages > WebP Express et cliquez sur “Save Settings” pour générer les règles de réécriture d’URL.
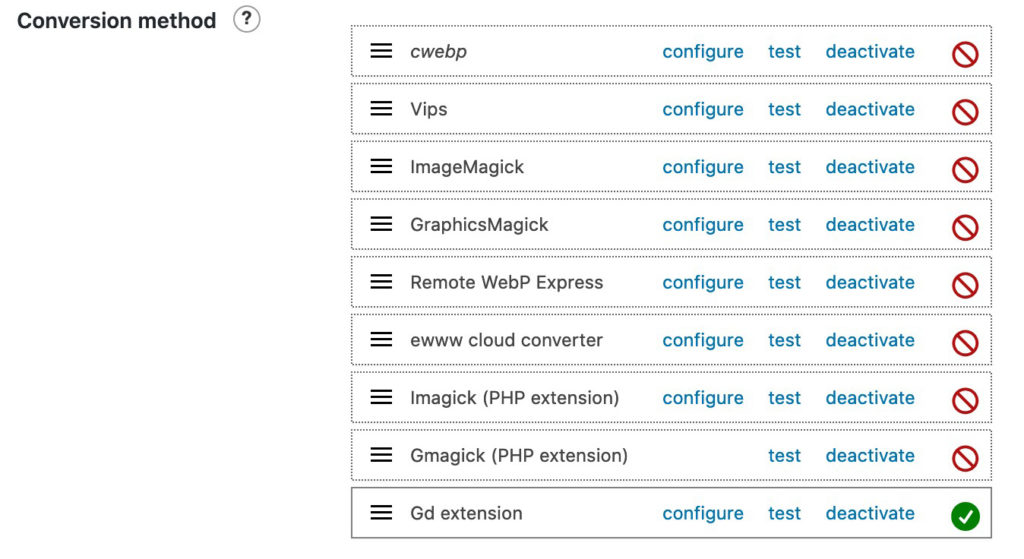
Vérifiez ensuite qu’une méthode de conversion des images en WebP est disponible sur votre serveur (ici Gd)

Vous pourrez ensuite cliquer sur Bulk Convert pour générer les versions WebP de toutes vos images de votre répertoire uploads/
Il est recommandé de combiner le plugin WebP Express avec votre CDN pour de meilleurs résultats. Attention toutefois, Cloudflare ne supporte pas le cache WebP dans sa version gratuite. Préférez donc un CDN compatible comme BunnyCDN.
Méthode 3 – Plugin Imagify
Le plugin Imagify créé par les développeurs de WP-Rocket fonctionne aussi très bien. Il vous permet de compresser vos images pour rendre votre site Web plus rapide, et de les convertir en WebP. Le plugin est gratuit et propose 25 Mo de quota mensuel gratuit.
Une question ?
Nos experts se tiennent à votre disposition pour parler de votre projet.
